Starting of twenty-first century, development of technology has been making a biggest impact on our daily life such as carriable laptops or smartphone that we use daily. Some of us recognized that our future will be more dependent on those technologies which lead that a lot of young generation started to learn skills in technology field where they decided to learn coding. Some countries have made coding as requirement in their education where students must learn coding in order to get high school degree. Some states invest a lot of money on updated technology to teach students how to use new technologies.
As a computer science student, I have learned simple language first such as java. After I learn good knowledge of java, it was easy for me to learn other language by myself. Since many of us use mobile applications daily, a lot of students who are new to coding want to develop mobile application. However, instead of jumping into mobile development right away, many of us started with web development by using HTML, CSS, and JavaScript because those three languages are very important to learn front end side of development. In last few years, many of languages have been created and also there is more updated front-end language such as Angular JS, ActionScript, XDML-based languages, etc. However, there are still many companies that use HTML, CSS, and JS for their web software because those updated languages are still based on HTML, CSS, and JS.
Unlike other field of development, web development does not need to install anything. For example, if I would like to develop a mobile application of iOS devices, I must use xCode software to develop the app. There are many tools for web development instead of having just one software. From out of all those many plat form, this development platform that I suggest is called jsFiddle web application.
Many developers have been in a situation where they have code or a design that they need to test or share as soon as possible. jsFiddle provides a custom environment depends on user’s preference/selection to test their HTML, CSS, and JavaScript code inside of their browser which gives users a better understanding of what it provides with those written codes.
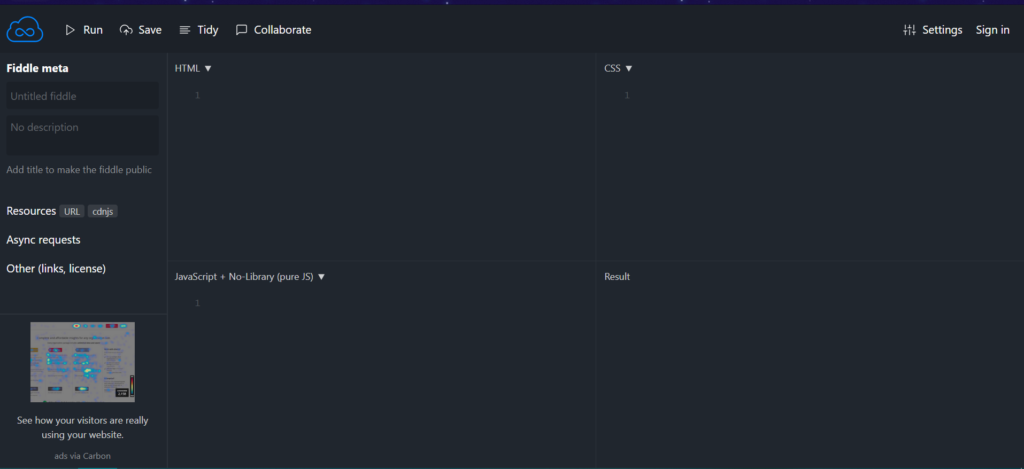
Running with jsFiddle is same speed as typing its address or URL into your browser. Once the website loads, there will be a page divided into four sections for users. CSS area will allow users to enter CSS to the HTML used in user’s tests. Same as HTML area will allows users to enter HTML to be used in their tests. It works directly with CSS and JavaScript entered in their respective section. Also, JavaScript section will allow users to enter JS for their tests. Lastly, there will be output section which shows the result of execution of HTML, CSS, and JavaScript.

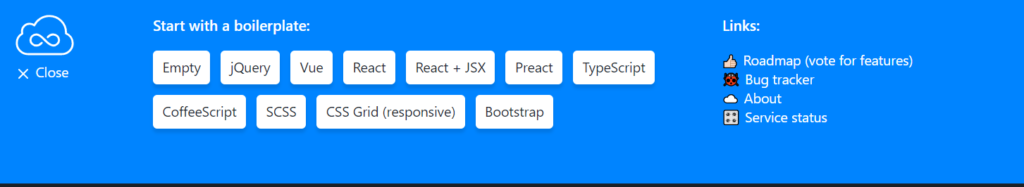
Also, since new languages are developing/creating every day, jsFiddle add some function where it can also work with other than HTML, CSS, JavaScript. Their improvement of web application shows that their software will continuously develop and improve by adding new function or languages. Following image below shows that you can work with those languages. Also, there are few links that can help when users are having difficult time to use this application. One of my favorite links is Roadmap where users can vote for features to be added. It also contains many cases when users run into errors using this application and shows solution of those following problems/errors. Lastly, there is service status where it tracks the service of jsFiddle App. By checking that, if users running into error and cannot find solution from Roadmap link, errors can be caused because service could be down that they can double check jsFiddle service by just clicking “Service Status” link and it will pop up new windows to show service status.

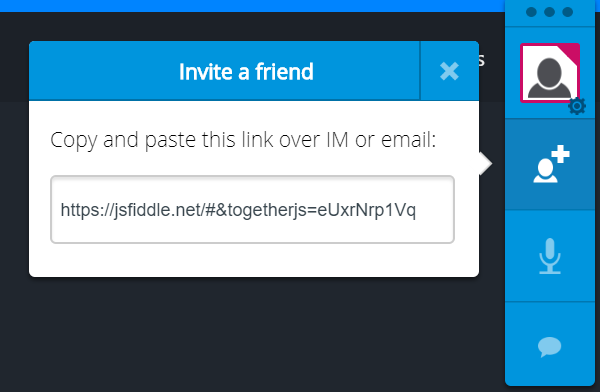
Additionally, using jsFiddle is simple as loading the website and entering code in right areas. The interface shows many features to help and assist in user’s development. On the top of page, there are many buttons to use some of these following features. First, there is Run button where it executes the code and display the results in output area. Second, there is Save button where it saves the work that user’s been working on. Collaborate button is my favorite part of this web application where users can invite others to collaborate on his/her project. User can invite their partner just by sharing a link and they will be able to join. Instead of using other application or methods to communicate with partner, jsFiddle has their own communication tools. Users will be able to see who is online and they can communicate either using microphone or chat box. Pictures below show the tools that are related to multiple users.

At the end, jsFiddle will consider as web play group where allows users to fiddle with three core web development language which are HTML, CSS, and JavaScript. Also, it can work as social element of the web because it makes easy to share and collaborate with others. And it makes a fast-efficient web playground where it does not need to waste time on creating projects or files. It is easy and fast to get/obtain the results.
Ultimately, I believe that jsFiddle can be helpful for those who are thinking of working on a project that is related to web development. Personally, my responsibility of creative computing studio project is making a website/web application that votes for a music by user’s preference. My group needed a software where they can collaborate developing website together and also work on their own time with most recent saved work. With all those skills in jsFiddle, such as chat box and microphone calling system, it will be efficient for my group to communicate while we are working on same project all together. Additionally, our team project codes can be shared easily just by sharing a link instead of sharing whole file of code and looking at the difference.
Still Curious?
Here is an official link for jsFiddle https://jsfiddle.net/
Javascript is definitely my favorite language since it is so versatile and could be used nearly anywhere. The number of JS frameworks is also a reason that made JS so popular. According to GitHub Octoverse 2017 report, JS is the language with the most open pull request with 2.3M pulls.
I think online IDE are super cool since you can just code in a browser without downloading any large IDEs. I personally used Code-pen, and I think it is quite similar to JS fiddle in many aspect.