The Origins of Sketch
When developing software, there is often the challenge of also developing a user interface (UI) system. Often times you design the UI through manipulation of variables in your program. Eventually you begin to realize this is a tedious process. Constantly tweaking values and re-running your code to see if the result deems presentable. So as the smart programmer you are, you begin to look into new ways of more efficiently designing your interfaces.
There are a multitude of software tools you can use to mockup preliminary designs. Photoshop is popular common tool being a powerful image manipulation software. However, photoshop was never designed to be primarily a UI design tool. The UI industry has evolved substantially since. With the rise of the minimalism trend, UI design have been more focused on abstract, simple shapes and colors. This contrasts prior heavy reliance on skeuomorphism. New tools had to be developed to accommodate the new trend.

Sketch was a graphics editor introduced for OS X in 2010. It’s original purpose was for designing vector graphics, but it has evolved into a full-blown UI toolkit. Sketch is now a commonly known professional UI design tool in the industry. Today I will be teaching you the fundamental principles of Sketch.
Fundamental Tools
When you first open Sketch you are presented with an empty canvas and a few available editing tools. This is where Sketch shines over other editing software. Most tools require you to specify a canvas, through size and other options, before beginning usage. In Sketch, the bypassing of this process makes it easy to quickly open up the tool and spit out new ideas. Almost like sketching in a notebook.

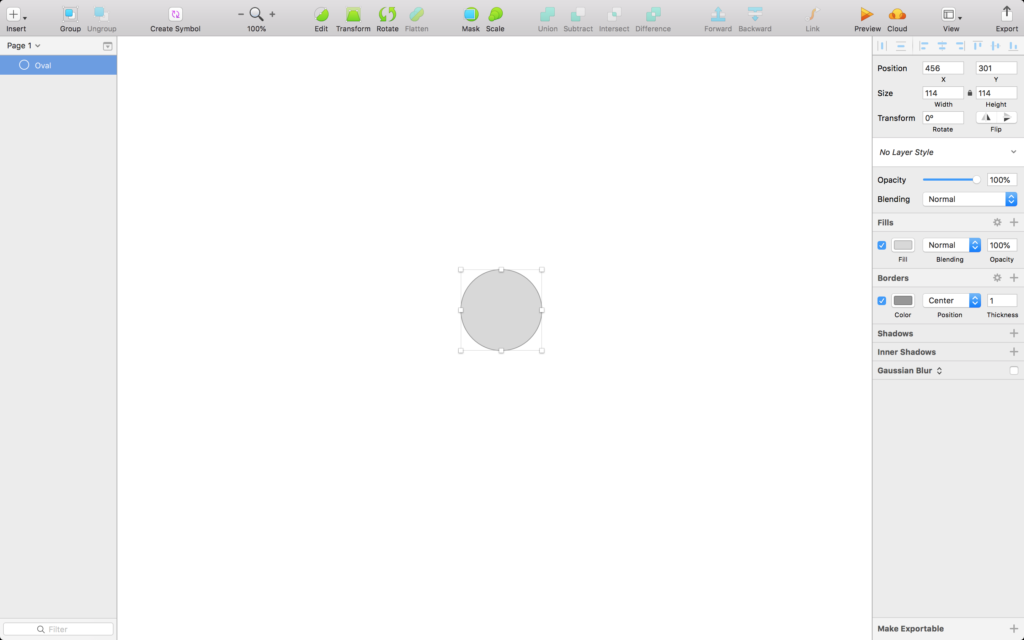
The first thing to notice is the ‘Insert’ dropdown in top left of the toolbar. This is the core to simplicity to Sketch. Almost all the necessary tools can be found in this small menu. Going further reveals a shape button concealing primitive shape tools. These tools form most of the core designs in Sketch. Clicking a shape, provides the canvas tool to click and drag to form a shape.

Sketch is an additive, non-destructive editor, meaning objects in Sketch do not overwrite the properties of other objects in Sketch. Each item belongs to its own layer. When a new item is introduced to the canvas, a new layer is generated for the new item. These layers are interacted with independently. This allows manipulation of items without ‘destroying’ other items. Layers can be grouped to form larger collections of shapes than can be manipulated as a whole.
After creating your shape a new contextual menu appears on the right side for the selected shape. The upper portion of this sidebar deals with translation and transformational tools in a cartesian fashion. The lower portion of this sidebar brings traditional image manipulation tools such as opacity, blending, fills, borders, shadows, and blurs. This sidebar will form a lot of the core work you do in Sketch.

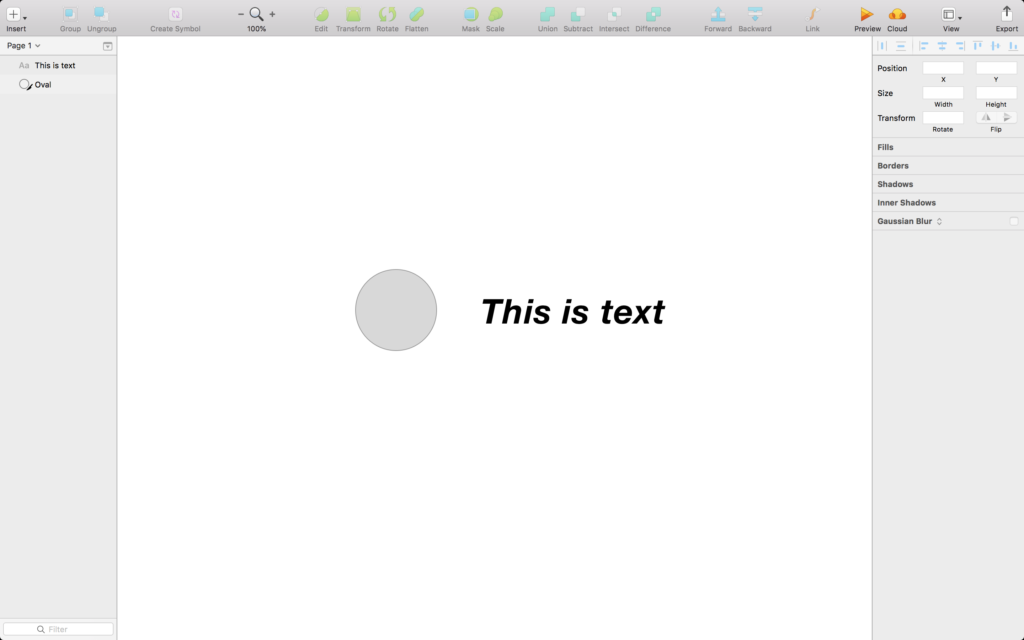
Another important tool in the insert menu is the text tool. This allows you to add text to the canvas and is useful for descriptive elements in your design. Text can be edited in the same manner as shapes with the contextual sidebar and toolbar transformation tools. Unique to text is are additional settings that allow for more typographic editing, such as fonts and alignment.

One of the biggest surprises in Sketch are the alignment tools that pop up when moving shapes around. These non-obtrusive gridlines appear only when necessary and help you align shapes with the canvas. The alignment grids are contextually aware to other shapes in your canvas and help you achieve total consistency throughout your design.
Next to go over are the high level tools in Sketch. Tools that are not necessary, but enhance the effectiveness of the software.
Higher Level Tools
The vector tool will be familiar to those who have used Illustrator or the pen tool in Photoshop. It allows for the drawing of custom shapes. The tool is used to draw the sides and shape is formed when all sides are connected. These shapes can be used in conjunction with the primitive shapes. They are useful for situations that arise where primitive shapes don’t fit the bill, such as iconic or typographic design.
Across the top of the toolbar there are various other tools for manipulating the shapes on the canvas. These are unlocked also when a shape is selected. These include simple transformation, boolean, and masking tools. The masking tools are useful when compositing images to reveal lower or upper layers. It is most useful when layers do not provide enough functionality.
![]()
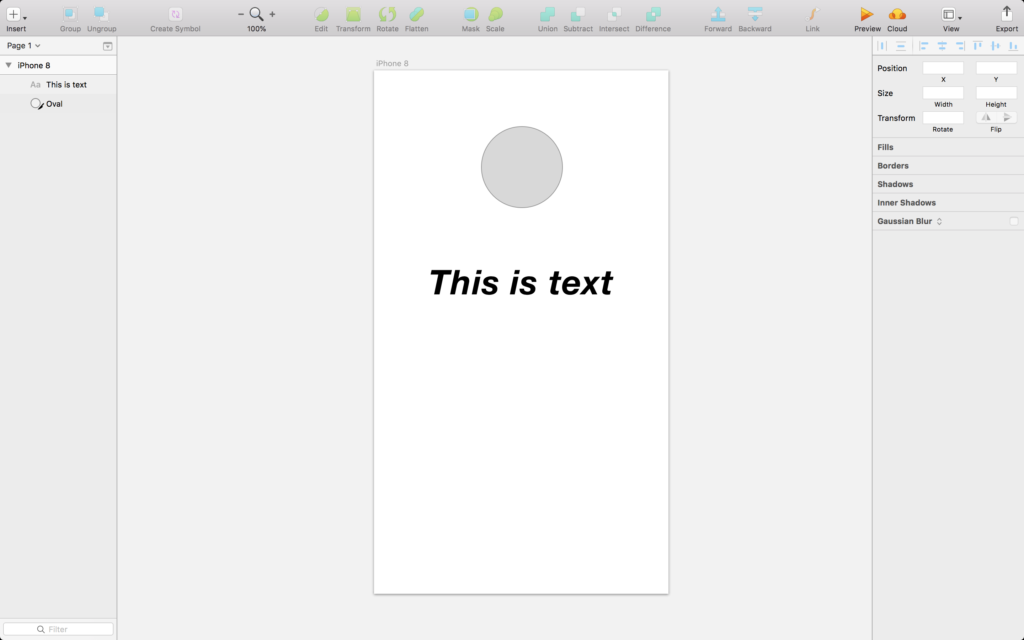
The artboarding tool is something many other softwares do not provide. It is useful for separating different UI scenes when designing. Good use cases would include designs for multiple webpages or designs for multiple views in a mobile app.

Symbols are the highest level tool in Sketch. These can be thought of as an object oriented design tool. Symbols allow you to combine multiple shapes into a defined symbol to be reused later on. The power of symbols comes through the ability to edit the original symbol and see changes take hold across all instances of that symbol.
Exporting
After creating your design the final goal is to export your work. Sketch refers to selected exportable designs as slices. A slice can consist of one shape or multiple shapes. These slices are determined by user discretion and are used to specify which parts of the canvas/UI you would like to export. This is useful for when your canvas may of multiple designs or more than just the UI (ie. A design style guide or brand design palette). Each shape is vector, they have unlimited resolution, so they can be exported at any size and in any file format. Size and file format are the only two options presented when exporting.

Takeaway
Sketch can help you quickly visualize, tweak, and communicate designs for your software. Perhaps, now equipped with the understanding the power of Sketch for design, you can find uses for it in your own creative projects. If you need to quickly mockup a UI layout or UX idea, Sketch can be your go to tool.